좌측 세모( )를 클릭한 후, 항목을 클릭하면 해당 위치로 이동해요!
)를 클릭한 후, 항목을 클릭하면 해당 위치로 이동해요!
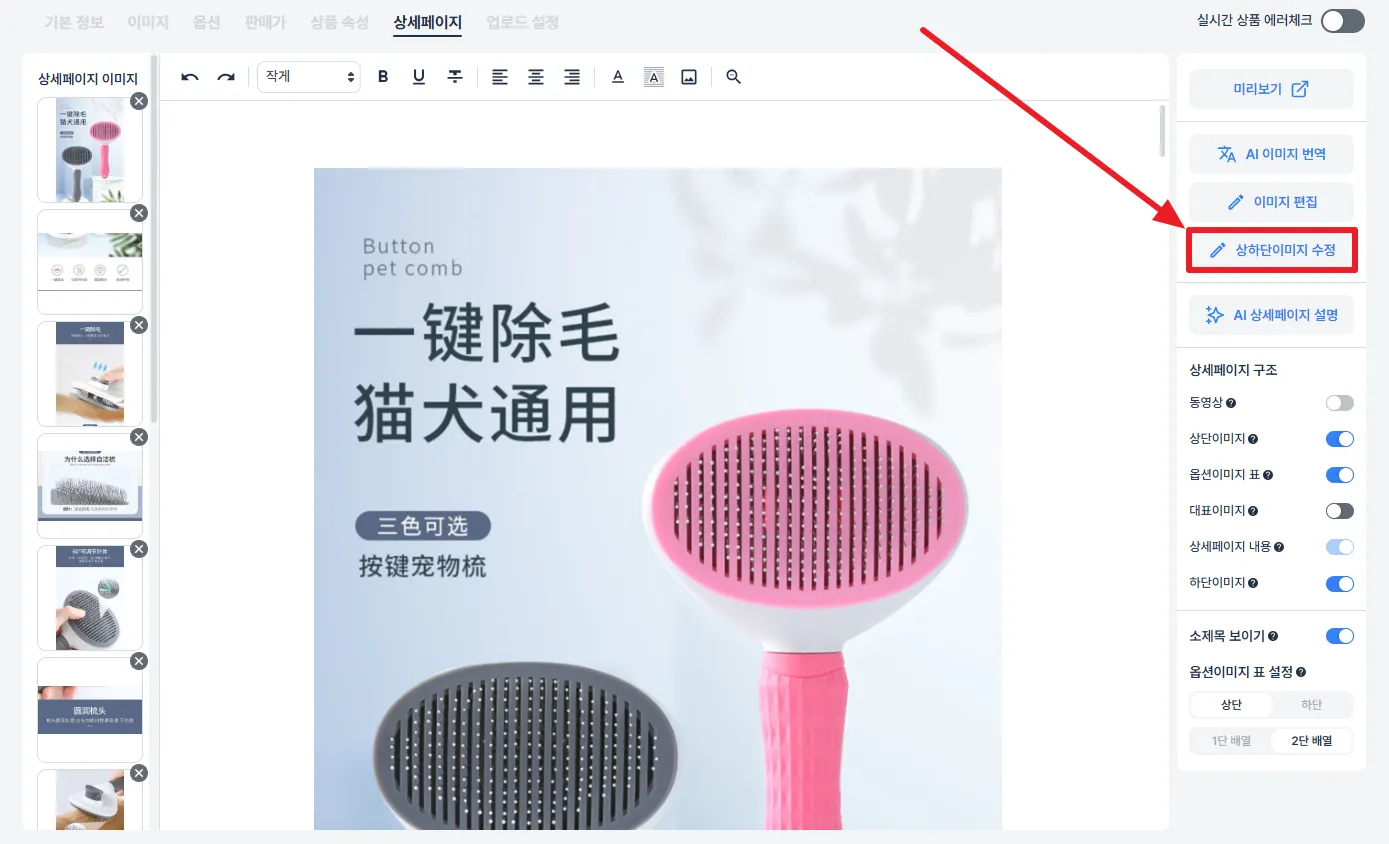
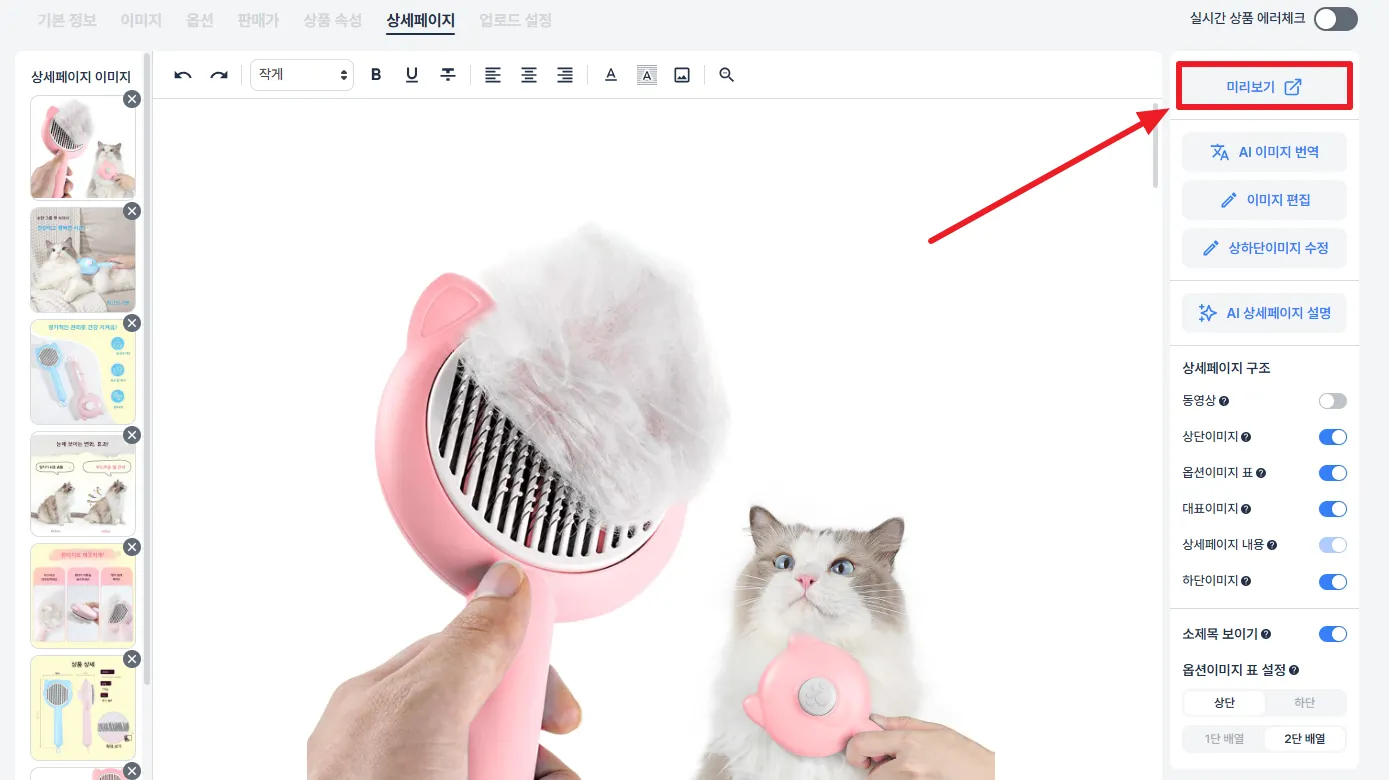
1. 상세페이지 탭 구성 설명
1.
상세페이지 이미지 모아보기: 상세페이지 이미지들을 확인하고, 삭제할 수 있어요.
2.
상세페이지 편집툴: 정렬 및 폰트 크기, 색상, 이미지 추가 등 상세페이지 본문을 편집할 때 사용하는 기능들이에요.
3.
상세페이지 편집기: 상세페이지 이미지와 텍스트를 편집하는 공간이에요.
4.
미리보기: 오픈마켓에 업로드되는 상세페이지를 미리 확인할 수 있어요.
5.
AI 이미지 번역: 상세페이지 이미지를 번역할 수 있어요.
6.
이미지 편집: 상세페이지 이미지를 편집할 수 있어요.
7.
상하단이미지 수정: 상품 수집 이후에 기본설정에서 상하단이미지를 변경한 경우 이를 반영하거나, 혹은 상품별로 직접 상하단이미지를 추가할 수 있어요.
8.
상세페이지 구조: 상세페이지를 만들 때 추가할 수 있는 항목들이며, 스위치를 통해 추가 여부를 선택할 수 있어요. 아래 항목들을 켠 경우, 해당 내용은 ‘미리보기’ 버튼을 클릭하여 확인 가능합니다.
a.
동영상: 이미지 탭에 있는 동영상을 상세페이지에 추가할 수 있어요.
b.
상단이미지: 상하단이미지 중 상단이미지를 상세페이지에 추가할 수 있어요.
c.
옵션이미지 표: 판매 옵션으로 선택된 옵션이미지를 표 형식으로 자동 생성하여 추가할 수 있어요. 단, 재고가 0인 옵션의 옵션이미지는 표시되지 않습니다.
d.
대표이미지: 이미지 탭에 있는 이미지들을 추가할 수 있어요.
e.
상세페이지 내용: 상세페이지 내용은 필수 추가 항목이기 때문에 스위치를 끌 수 없어요.
f.
하단이미지: 상하단이미지 중 하단이미지를 상세페이지에 추가할 수 있어요.
9.
소제목 보이기: 옵션이미지 표 위에 “옵션 설명”, 대표이미지 위에 “대표이미지” 라는 텍스트가 노출돼요. (텍스트 내용은 수정할 수 없어요)
10.
옵션이미지 표 설정: 옵션이미지 표의 위치와 보기 형식을 선택할 수 있어요.
2. 상하단이미지 변경 방법
상하단이미지는 상품 수집 당시, 기본설정에 있는 상하단이미지로 저장되어 있어요.
때문에 상품을 수집한 이후에 기본설정에서 상하단이미지를 변경했다면, 상하단이미지를 수정해야 기본설정에 있는 상하단이미지로 변경됩니다.
1.
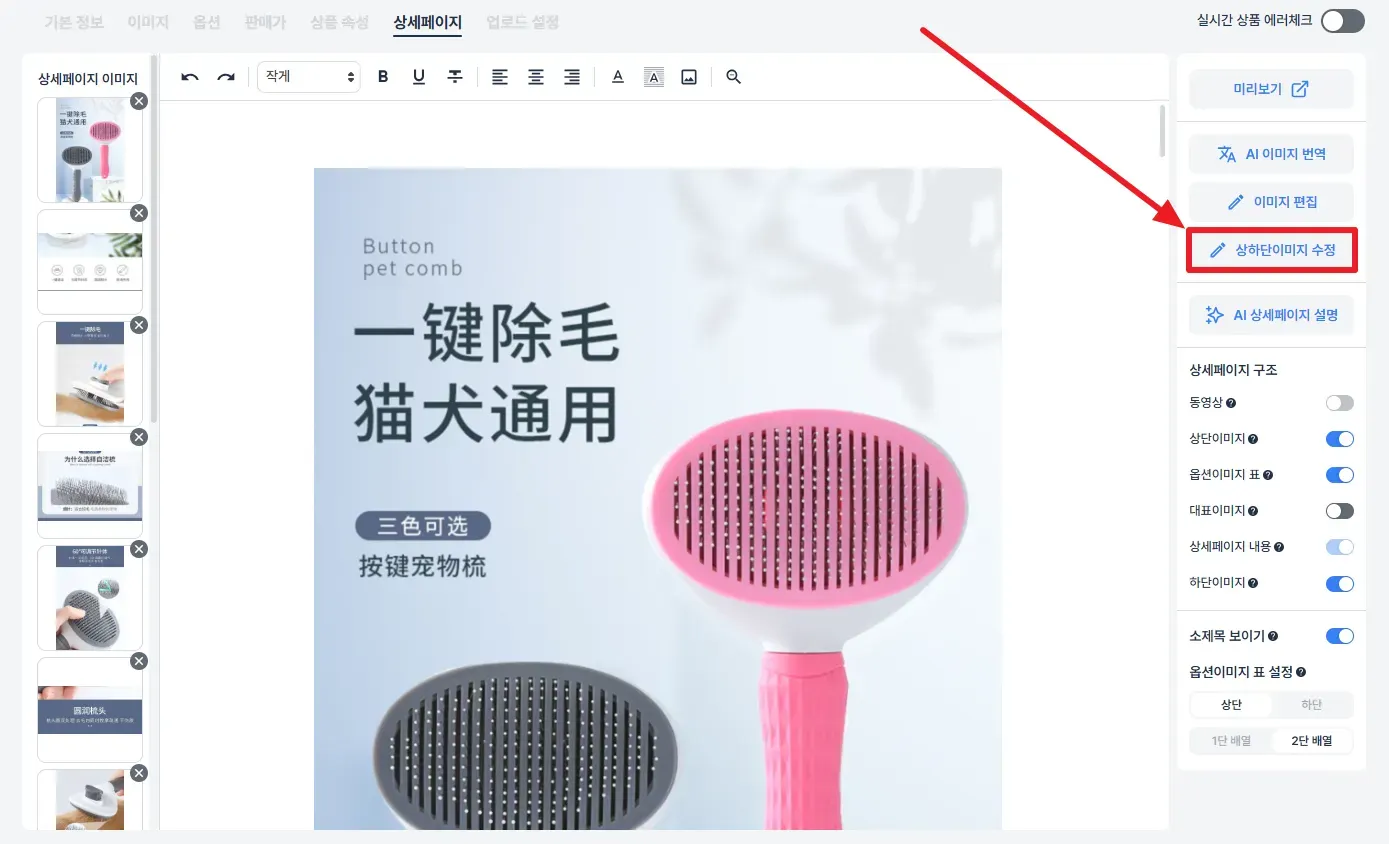
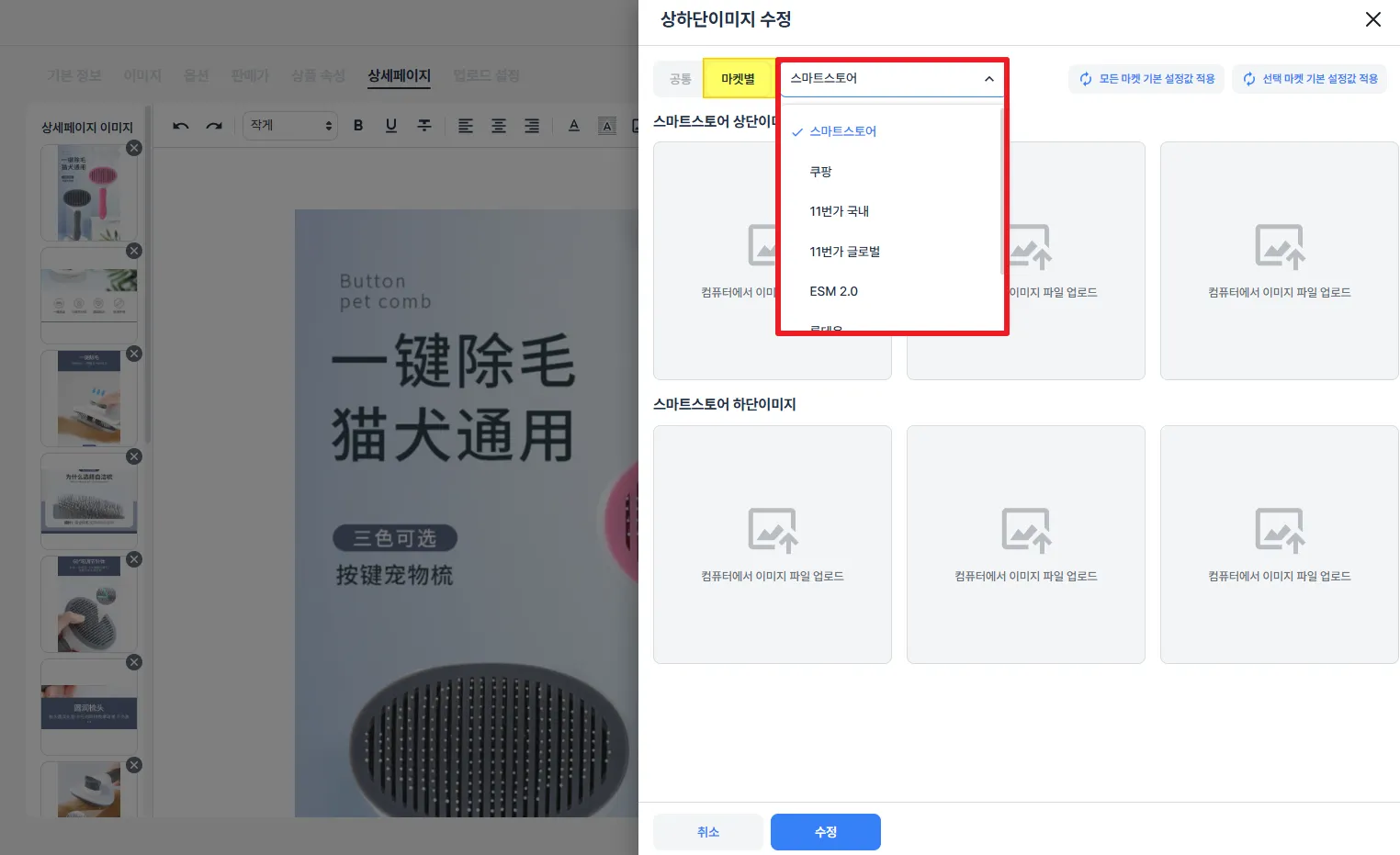
‘상하단이미지 수정’ 버튼을 클릭해 주세요.
2.
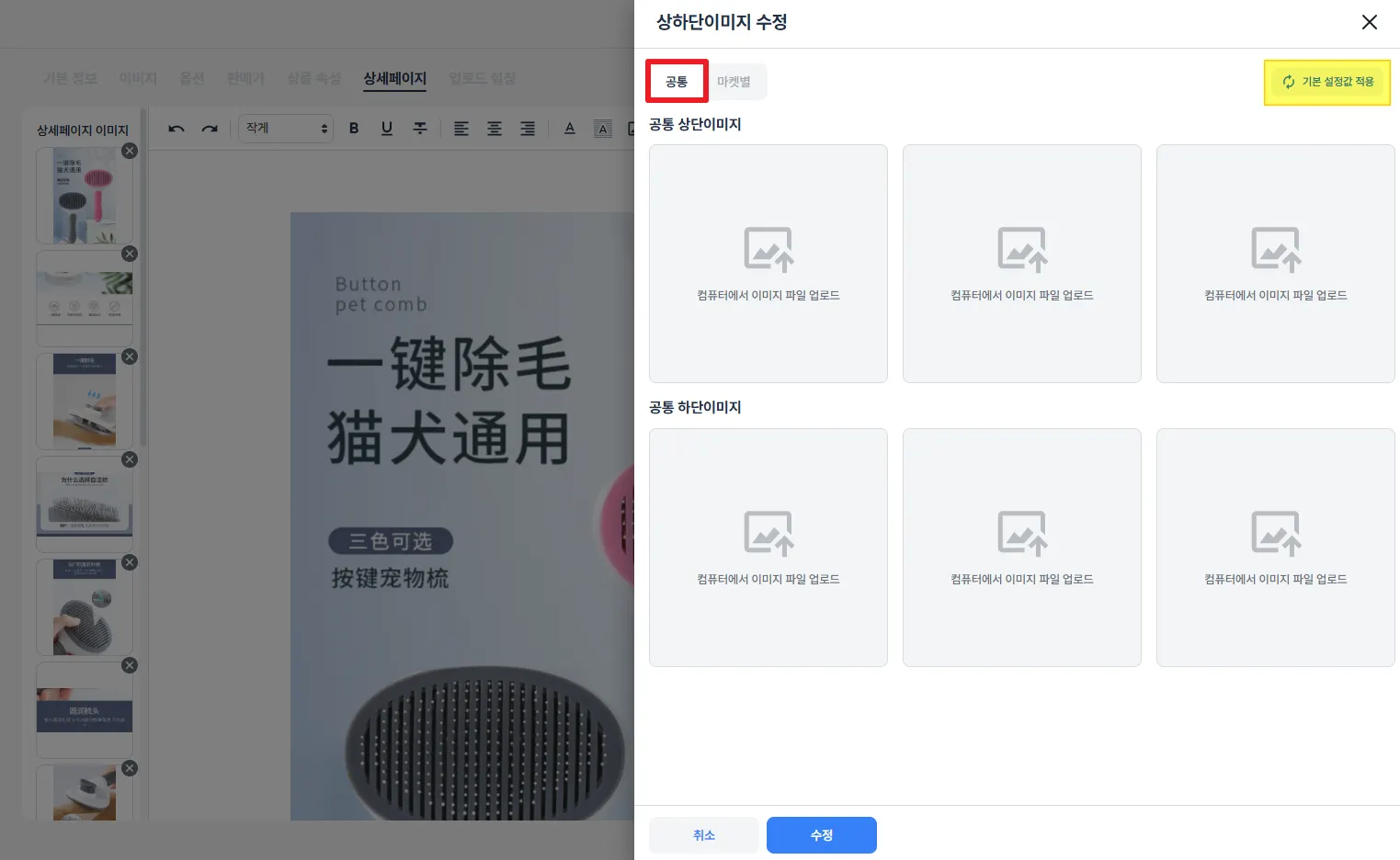
‘기본 설정값 적용’ 버튼을 클릭해 주세요.
•
공통: 모든 오픈마켓에 동일한 상하단이미지가 등록되어요.
•
마켓별: 오픈마켓별로 각각 다른 상하단이미지를 등록할 수 있어요.
◦
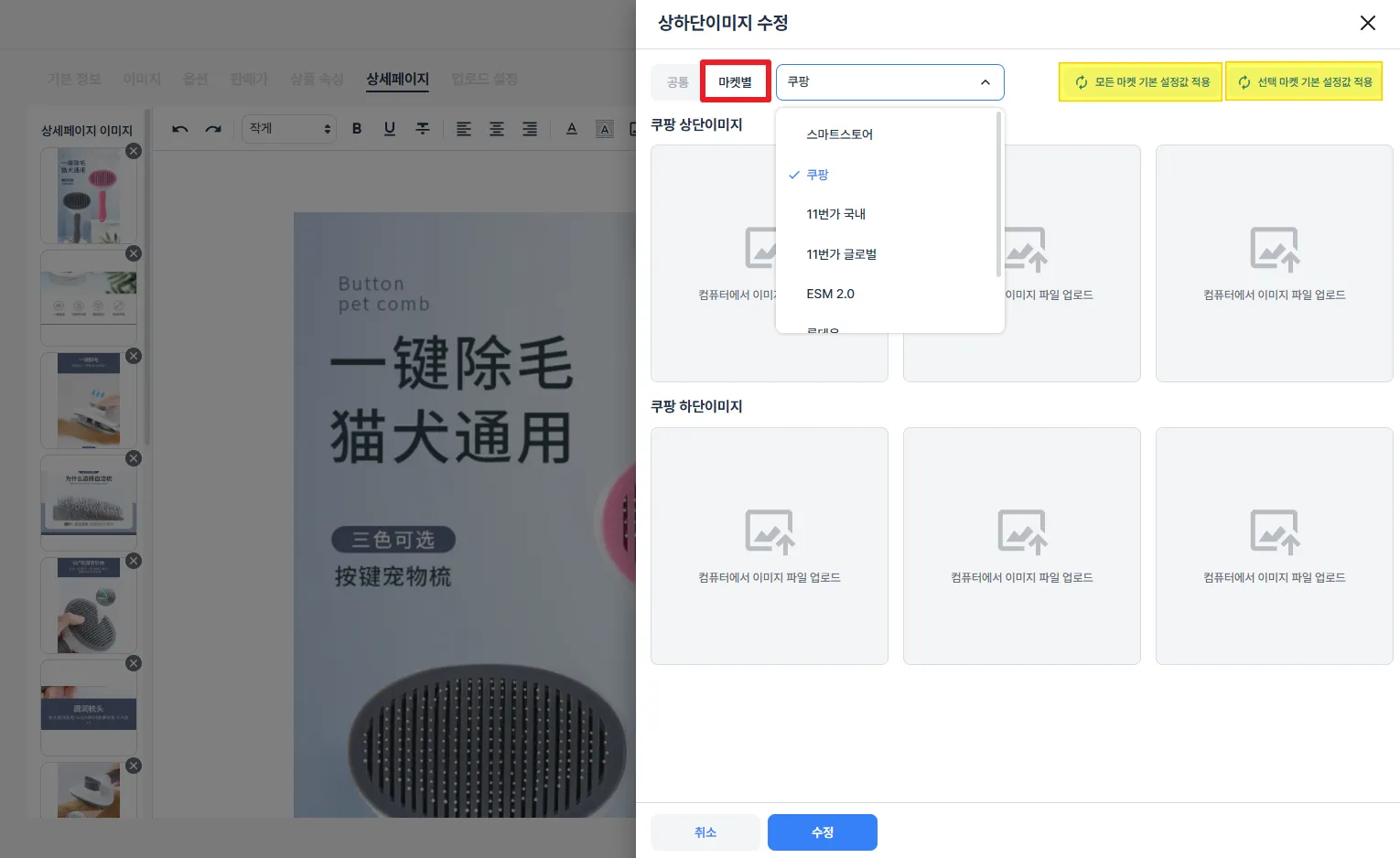
모든 마켓 기본 설정값 적용: 스마트스토어, 쿠팡, 11번가, ESM 등 오픈마켓별로 기본설정에 저장된 상하단이미지를 적용해요.
◦
선택 마켓 기본 설정값 적용: 화면에서 선택된 오픈마켓에만 기본설정에 저장된 상하단이미지를 저장해요. 아래 이미지의 경우, 쿠팡에 대해서만 기본설정의 상하단이미지를 적용합니다.
3.
하단의 ‘수정’ 버튼을 클릭해 주세요.
오픈마켓별 상하단 추가 이미지 적용 방법
1.
‘상하단이미지 수정’ 버튼을 클릭해 주세요.
2.
‘마켓별’ 버튼을 클릭하고, 적용을 원하는 오픈마켓을 선택해 주세요.
3.
해당 오픈마켓에 적용할 상하단이미지를 업로드해 주세요.
4.
하단의 ‘수정’ 버튼을 클릭해 주세요.
상하단이미지는 공통 또는 마켓별 중 하나만 선택 가능해요.
만약 특정한 1개의 오픈마켓에만 다른 상하단이미지를 추가 원하는 경우, 마켓별을 선택하고, 모든 오픈마켓에 대해 각각의 상하단이미지를 첨부해 주세요.
•
예) 11번가 글로벌에만 A 이미지를 넣고, 나머지 오픈마켓에는 B 이미지를 넣고 싶을 때
◦
상하단이미지 설정을 마켓별로 선택
◦
11번가 글로벌에 A 이미지 업로드
◦
나머지 모든 오픈마켓 (스마트스토어, 쿠팡, 11번가 국내, ESM, 롯데온, 톡스토어) 에 각각 B 이미지 업로드
마켓별 상하단이미지가 적용된 경우, 미리보기 창에서는 스마트스토어 상하단이미지가 표시됩니다.
3. 상세페이지 이미지 삭제 방법
•
상세페이지 이미지를 삭제할 수 있는 방법은 2가지입니다.
◦
방법1) 상세페이지 이미지 모아보기에서 이미지 상단에 있는  아이콘을 클릭해주세요.
아이콘을 클릭해주세요.
◦
방법2) 상세페이지 편집기에서 삭제할 이미지를 클릭한 후 키보드 delete 키를 눌러주세요.
4. 상세페이지 이미지 위치 변경
•
아래와 같이 이미지를 잘라내기 → 붙여넣기 하면 이미지 위치를 자유롭게 바꾸실 수 있어요.
5. 상세페이지 이미지 추가
•
아래의 아이콘을 클릭하여 PC에 있는 이미지를 추가할 수 있어요.
6. 상세페이지 내의 GIF 등록 지원
•
아래의 아이콘을 클릭하여 GIF 파일을 추가할 수 있어요.
•
단, 쿠팡 정책 상 GIF 파일을 지원하지 않기 때문에 쿠팡 상세페이지에서는 정지된 이미지로 등록되는 점 참고해주세요.
7. 이미지 탭으로의 이미지 복제
•
‘이미지 모아보기’ 영역의 이미지 위에 마우스를 올리면 복제 아이콘이 표시되어요.
•
아이콘을 누르면, 해당 이미지는 이미지 탭 맨 뒤에 추가됩니다.
상세페이지탭과 관련된 자주 묻는 질문은 아래 링크에서 확인 가능해요.